Adobe Flash was, except in China, a multimedia software platform used for production of animations, rich internet applications, desktop applications, mobile apps, mobile games, and embedded web browser video players.
SWF is a defunct Adobe Flash file format that was used for multimedia, vector graphics and ActionScript.
This is a comparison of both historical and current web browsers based on developer, engine, platform(s), releases, license, and cost.
Netscape Plugin Application Programming Interface (NPAPI) is a deprecated application programming interface (API) for web browser plugins, initially developed for Netscape Navigator 2.0 in 1995 and subsequently adopted by other browsers.
Adobe Flash Player is computer software for viewing multimedia content, executing rich Internet applications, and streaming audio and video content created on the Adobe Flash platform. It can run from a web browser as a browser plug-in or independently on supported devices. Originally created by FutureWave under the name FutureSplash Player, it was renamed to Macromedia Flash Player after Macromedia acquired FutureWave in 1996. It was then developed and distributed by Adobe as Flash Player after Adobe acquired Macromedia in 2005. It is currently developed and distributed by Zhongcheng for users in China, and by Harman International for enterprise users outside of China, in collaboration with Adobe.

Adobe AIR is a cross-platform runtime system currently developed by Harman International, in collaboration with Adobe Inc., for building desktop applications and mobile applications, programmed using Adobe Animate, ActionScript, and optionally Apache Flex. It was originally released in 2008. The runtime supports installable applications on Windows, macOS, and mobile operating systems, including Android, iOS, and BlackBerry Tablet OS.

HTML5 is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard. It is maintained by the Web Hypertext Application Technology Working Group (WHATWG), a consortium of the major browser vendors.

Microsoft Silverlight is a discontinued application framework designed for writing and running rich internet applications, similar to Adobe's runtime, Adobe Flash. While early versions of Silverlight focused on streaming media, later versions supported multimedia, graphics, and animation, and gave support to developers for CLI languages and development tools. Silverlight was one of the two application development platforms for Windows Phone, but web pages using Silverlight did not run on the Windows Phone or Windows Mobile versions of Internet Explorer, as there was no Silverlight plugin for Internet Explorer on those platforms.
SWFObject is an unmaintained open-source JavaScript library used to embed Adobe Flash content onto Web pages and to protect the flash game against piracy, which is supplied as one small JavaScript file. The library can also detect the installed Adobe Flash Player plug-in in all major web browsers, on all major operating systems (OS), and can redirect the visitor to another webpage or show alternate HTML content if the installed plug-in is not suitable.
Apache Cordova is a mobile application development framework created by Nitobi. Adobe Systems purchased Nitobi in 2011, rebranded it as PhoneGap, and later released an open-source version of the software called Apache Cordova. Apache Cordova enables software programmers to build hybrid web applications for mobile devices using CSS3, HTML5, and JavaScript, instead of relying on platform-specific APIs like those in Android, iOS, or Windows Phone. It enables the wrapping up of CSS, HTML, and JavaScript code depending on the platform of the device. It extends the features of HTML and JavaScript to work with the device. The resulting applications are hybrid, meaning that they are neither truly native mobile application nor purely Web-based. They are not native because all layout rendering is done via Web views instead of the platform's native UI framework. They are not Web apps because they are packaged as apps for distribution and have access to native device APIs. Mixing native and hybrid code snippets has been possible since version 1.9.

WebGL is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins. WebGL is fully integrated with other web standards, allowing GPU-accelerated usage of physics, image processing, and effects in the HTML canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.
The HTML5 specification introduced the video element for the purpose of playing videos, partially replacing the object element. HTML5 video is intended by its creators to become the new standard way to show video on the web, instead of the previous de facto standard of using the proprietary Adobe Flash plugin, though early adoption was hampered by lack of agreement as to which video coding formats and audio coding formats should be supported in web browsers. As of 2020, HTML5 video is the only widely supported video playback technology in modern browsers, with the Flash plugin being phased out.

Google Swiffy was a web-based tool developed by Google that converted SWF files to HTML5. Its main goal was to display Flash contents on devices that do not support Flash, such as iPhone, iPad, and Android Tablets. Swiffy was shut down July 1, 2016.
HTML5 Audio is a subject of the HTML5 specification, incorporating audio input, playback, and synthesis, as well as in the browser. iOS
Upload components are software products that are designed to be embedded into a web site to add upload functionality to it. Upload components are designed to replace the standard HTML4 upload mechanism. Compared with HTML4, Upload Components have a more user-friendly interface and support a wider range of features.
Encrypted Media Extensions (EME) is a W3C specification for providing a communication channel between web browsers and the Content Decryption Module (CDM) software which implements digital rights management (DRM). This allows the use of HTML5 video to play back DRM-wrapped content such as streaming video services without the use of heavy third-party media plugins like Adobe Flash or Microsoft Silverlight. The use of a third-party key management system may be required, depending on whether the publisher chooses to scramble the keys.
Media Source Extensions (MSE) is a W3C specification that allows JavaScript to send byte streams to media codecs within web browsers that support HTML5 video and audio. Among other possible uses, this allows the implementation of client-side prefetching and buffering code for streaming media entirely in JavaScript. It is compatible with, but should not be confused with, the Encrypted Media Extensions (EME) specification, and neither requires the use of the other, although many EME implementations are only capable of decrypting media data provided via MSE.
Stage3D is an Adobe Flash Player API for rendering interactive 3D graphics with GPU-acceleration, within Flash games and applications. Flash Player or AIR applications written in ActionScript 3 may use Stage3D to render 3D graphics, and such applications run natively on Windows, Mac OS X, Linux, Apple iOS and Google Android. Stage3D is similar in purpose and design to WebGL.

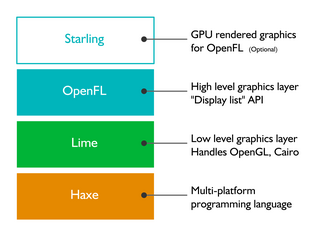
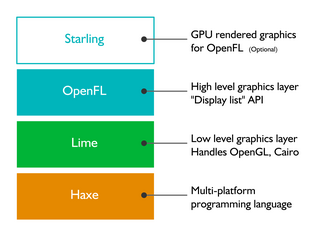
OpenFL is a free and open-source software framework and platform for the creation of multi-platform applications and video games. OpenFL applications can be written in Haxe, JavaScript, or TypeScript, and may be published as standalone applications for several targets including iOS, Android, HTML5, Windows, macOS, Linux, WebAssembly, Flash, AIR, PlayStation 4, PlayStation 3, PlayStation Vita, Xbox One, Wii U, TiVo, Raspberry Pi, and Node.js.

Ruffle is an emulator for Adobe Flash (SWF) files. Ruffle is available under a free and open source software license and is actively developed on GitHub.