Related Research Articles

Vorbis is a free and open-source software project headed by the Xiph.Org Foundation. The project produces an audio coding format and software reference encoder/decoder (codec) for lossy audio compression, libvorbis. Vorbis is most commonly used in conjunction with the Ogg container format and it is therefore often referred to as Ogg Vorbis.
Theora is a free lossy video compression format. It was developed by the Xiph.Org Foundation and distributed without licensing fees alongside their other free and open media projects, including the Vorbis audio format and the Ogg container.

Advanced Video Coding (AVC), also referred to as H.264 or MPEG-4 Part 10, is a video compression standard based on block-oriented, motion-compensated coding. It is by far the most commonly used format for the recording, compression, and distribution of video content, used by 91% of video industry developers as of September 2019. It supports a maximum resolution of 8K UHD.

A browser war is a competition for dominance in the usage share of web browsers. The "first browser war" (1995–2001) consisted of Internet Explorer and Netscape Navigator, and the "second browser war" (2004-2017) between Internet Explorer, Firefox, and Google Chrome.
These tables compare features of multimedia container formats, most often used for storing or streaming digital video or digital audio content. To see which multimedia players support which container format, look at comparison of media players.
libavcodec is a free and open-source library of codecs for encoding and decoding video and audio data.

HTML5 is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard. It is maintained by the Web Hypertext Application Technology Working Group (WHATWG), a consortium of the major browser vendors.

Microsoft Silverlight is a discontinued application framework designed for writing and running rich internet applications, similar to Adobe's runtime, Adobe Flash. While early versions of Silverlight focused on streaming media, later versions supported multimedia, graphics, and animation, and gave support to developers for CLI languages and development tools. Silverlight was one of the two application development platforms for Windows Phone, but web pages using Silverlight did not run on the Windows Phone or Windows Mobile versions of Internet Explorer, as there was no Silverlight plugin for Internet Explorer on those platforms.

VP8 is an open and royalty-free video compression format released by On2 Technologies in 2008.
The HTML5 draft specification adds video and audio elements for embedding video and audio in HTML documents. The specification had formerly recommended support for playback of Theora video and Vorbis audio encapsulated in Ogg containers to provide for easier distribution of audio and video over the internet by using open standards, but the recommendation was soon after dropped.

WebM is an audiovisual media file format. It is primarily intended to offer a royalty-free alternative to use in the HTML video and the HTML audio elements. It has a sister project, WebP, for images. The development of the format is sponsored by Google, and the corresponding software is distributed under a BSD license.
Modern HTML5 has feature-parity with the now-obsolete Adobe Flash. Both include features for playing audio and video within web pages. Flash was specifically built to integrate vector graphics and light games in a web page, features that HTML5 also supports.

Opus is a lossy audio coding format developed by the Xiph.Org Foundation and standardized by the Internet Engineering Task Force, designed to efficiently code speech and general audio in a single format, while remaining low-latency enough for real-time interactive communication and low-complexity enough for low-end embedded processors. Opus replaces both Vorbis and Speex for new applications, and several blind listening tests have ranked it higher-quality than any other standard audio format at any given bitrate until transparency is reached, including MP3, AAC, and HE-AAC.
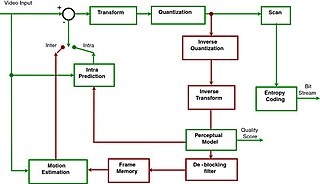
A video coding format is a content representation format of digital video content, such as in a data file or bitstream. It typically uses a standardized video compression algorithm, most commonly based on discrete cosine transform (DCT) coding and motion compensation. A specific software, firmware, or hardware implementation capable of compression or decompression in a specific video coding format is called a video codec.
HTML audio is a subject of the HTML specification, incorporating audio input, playback, and synthesis, all in the browser.

VP9 is an open and royalty-free video coding format developed by Google.
Encrypted Media Extensions (EME) is a W3C specification for providing a communication channel between web browsers and the Content Decryption Module (CDM) software which implements digital rights management (DRM). This allows the use of HTML video to play back DRM-wrapped content such as streaming video services without the use of heavy third-party media plugins like Adobe Flash or Microsoft Silverlight. The use of a third-party key management system may be required, depending on whether the publisher chooses to scramble the keys.
Web Call Server is unified intermedia server software developed by Flashphoner. It is a server-side platform, implemented in Java, dedicated for streaming video over wide range of communication protocols, including:
AOMedia Video 1 (AV1) is an open, royalty-free video coding format initially designed for video transmissions over the Internet. It was developed as a successor to VP9 by the Alliance for Open Media (AOMedia), a consortium founded in 2015 that includes semiconductor firms, video on demand providers, video content producers, software development companies and web browser vendors. The AV1 bitstream specification includes a reference video codec. In 2018, Facebook conducted testing that approximated real-world conditions, and the AV1 reference encoder achieved 34%, 46.2%, and 50.3% higher data compression than libvpx-vp9, x264 High profile, and x264 Main profile respectively.
References
- ↑ "The video element". HTML5: A vocabulary and associated APIs for HTML and XHTML. World Wide Web Consortium. 24 June 2010. Archived from the original on 13 August 2010. Retrieved 27 September 2010.
A video element is used for playing videos or movies.
- ↑ "[whatwg] How not to fix HTML from Charles Iliya Krempeaux on 2006-10-30 (whatwg@whatwg.org from October 2006)". lists.w3.org. Retrieved 29 August 2022.
- ↑ van Kesteren, Anne (28 February 2007). "[whatwg]<video> element proposal". What Working Group (Mailing list). Retrieved 10 April 2010.
- ↑ "Browser War: Episode II – Attack of the DOMs". Archived from the original on 23 February 2013. Retrieved 10 April 2012.
- ↑ "SV Web Builders Event – World Premier of Opera with builtin video support". 1 March 2007. Retrieved 10 April 2012.
- ↑ "A Call for Video on the Web". Archived from the original on 26 April 2012. Retrieved 10 April 2012.
- ↑ "The "codecs" parameter in common media types" . Retrieved 14 July 2020.
- ↑ Hickson, Ian (10 December 2007). "Video codec requirements changed". What WG (Mailing list). Archived from the original on 19 February 2012. Retrieved 25 February 2008.
- ↑ "(X)HTML5 Tracking". HTML5. Archived from the original on 26 July 2011. Retrieved 23 June 2009.
- ↑ Amador, Manuel (11 December 2011). "Removal of Ogg is *preposterous*". WHATWG (Mailing list). Archived from the original on 21 August 2008. Retrieved 25 August 2009.
- ↑ Metz, Cade (30 April 2010). "Steve Jobs: mystery patent pool to attack Ogg Theora". The Register. Retrieved 9 July 2011.
- ↑ Hickson, Ian (11 December 2007). "Re: Removal of Ogg is *preposterous*". WHATWG (Mailing list). Archived from the original on 21 August 2008. Retrieved 25 February 2008.
- 1 2 Stachowiak, Maciej (21 March 2007). "Codecs (was Re: Apple Proposal for Timed Media Elements)". WHATWG (Mailing list).
- ↑ "[whatwg] Removal of Ogg is *preposterous*". WHATWG (Mailing list). 11 December 2007. Archived from the original on 21 August 2008. Retrieved 25 August 2009.
- ↑ Connolly, Dan (18 December 2007). "When will HTML 5 support <video>? Sooner if you help". W3C . Retrieved 23 June 2009.
- 1 2 Jazayeri, Michael 'Mike' (14 January 2011). "More about the Chrome HTML Video Codec Change". Chromium blog.
- ↑ Shankland, Stephen (14 March 2012). "Mozilla execs capitulate in H.264 Web-video war". CNET.
- ↑ Hoffman, Chris (9 September 2015). "Why YouTube in Chrome (and Firefox) is Draining Your Laptop's Battery and How to Fix It". Howtogeek.
- 1 2 "Media Source Extensions". 26 July 2022.
- ↑ "Adaptive Streaming HTML5 Player from Bitmovin". 20 April 2022.
- ↑ "Additional IP Rights Grant (Patents)".
- ↑ Lee, Matt (19 May 2010). "Free Software Foundation statement on WebM and VP8". FSF.
- ↑ Jazayeri, Michael 'Mike' (11 January 2011). "HTML Video Codec Support in Chrome". The Chromium Blog.
- ↑ Bright, Peter (12 January 2011). "Google's dropping H.264 from Chrome a step backward for openness". Ars Technica.
- ↑ Sneath, Tim (11 January 2011). "An Open Letter from the President of the United States of Google". MSDN blogs.
- ↑ Moen, Haavard K (13 January 2011). "Is the removal of H.264 from Chrome a step backward for openness?". My Opera.
- ↑ Metz, Cade (28 May 2010). "Mozilla and Opera call for Google open codec in HTML5 spec". The Register.
- ↑ djwm (7 March 2013). "Google and MPEG LA make a deal over VP8 codec – Update". The H Open. Heise Media UK . Retrieved 3 April 2013.
- ↑ "Archived copy" (PDF). Archived from the original (PDF) on 5 March 2016. Retrieved 3 April 2013.
{{cite web}}: CS1 maint: archived copy as title (link) - ↑ "VP8 and MPEG LA". WebM Project blog. 7 March 2013. Retrieved 3 April 2013.
- ↑ "Patent clouds remain over VP8: Google points to FRAND option, Nokia alleges infringement in court". FOSS Patents. 8 March 2013.
- ↑ Shankland, Stephen (28 November 2017). "Firefox now lets you try streaming-video tech that could be better than Apple's". CNET. Retrieved 25 December 2017.
- ↑ "AVC/H.264 Patent List" (PDF). MPEG LA. 1 February 2010. Archived from the original (PDF) on 14 May 2015. Retrieved 13 April 2010.
- ↑ AVC/H.264 Licensors, MPEG LA, archived from the original on 30 May 2015, retrieved 13 April 2010
- ↑ Hickson, Ian (29 June 2009). "Codecs for <audio> and <video>". WHATWG (Mailing list).
- 1 2 "OpenH264".
- 1 2 "Open-Sourced H.264 Removes Barriers to WebRTC". Cisco. 30 October 2013. Archived from the original on 6 July 2015. Retrieved 30 October 2013.
- 1 2 Brendan Eich (30 October 2013). "Cisco's H.264 Good News". Brendan Eich's blog.
- ↑ Monty Montgomery. "Comments on Cisco, Mozilla, and H.264". Monty Montgomery blog. Archived from the original on 19 May 2015. Retrieved 30 October 2013.
- ↑ Gal, Andreas (14 October 2014). "OpenH264 now in Firefox" . Retrieved 25 February 2015.
- ↑ "MediaSourceExtensions (mozilla wiki)". mozilla. Retrieved 25 February 2015.
- ↑ "Support H.264/AAC/MP3 video/audio playback on desktop Firefox". mozilla. Retrieved 25 February 2015.
- ↑ xiphmont. "It's not a strawman after it comes true". Archived from the original on 21 April 2017.
- ↑ "Phonon documentation of backends", Qt, Nokia, archived from the original on 4 March 2016, retrieved 3 June 2011
- ↑ "Phonon documentation of querying", Qt, Nokia, archived from the original on 4 March 2016, retrieved 3 June 2011
- ↑ GNU General Public License Version 3, Free Software Foundation, 29 June 2007, retrieved 27 April 2013
- 1 2 3 4 5 "Android Core media format and codec support" . Retrieved 18 December 2015.
- ↑ Issue 4363: [HTML5-Video] Enable HTML5 video/audio elements , retrieved 10 September 2010
- ↑ enable proprietary_codecs h.264 , retrieved 30 April 2016
- ↑ Chromium does not support H.264, 9 June 2015, retrieved 30 April 2016
- ↑ Audio/Video – The Chromium Projects , retrieved 21 March 2016
- ↑ "Issue 2093007: Chromium side changes for enabling VP8 and WebM support", Code review , retrieved 10 September 2010
- ↑ "[chrome] Revision 172738".
- ↑ "Google Chrome support Theora and Vorbis", Code, 20 May 2010
- 1 2 "Chrome 3.0 supportera la balise vidéo du HTML 5" [Google Chrome 3.0 will support <video> tag]. CNET France (in French).
- ↑ Mike, Jazayeri (11 January 2011). "Chromium Blog: HTML Video Code Support in Chrome". The Chromium Blog. Retrieved 22 April 2012.
- ↑ "Google Chrome Plays HEVC: What Does it Mean? - Streaming Media".
- ↑ "Google Quietly Added HEVC Support in Chrome - Bitmovin".
- ↑ Bankoski, Jim (19 May 2010). "WebM and VP8 land in Chromium". Chromium Blog.
- ↑ Kersey, Jason (3 June 2010), "Dev Channel Update", Chrome Releases , retrieved 1 July 2010
- ↑ Lucian Parfeni (28 December 2012). "Chrome Adds Support for the Next-Generation VP9 Video Codec and Mozilla's Opus Audio". Softpedia.
- ↑ Lucian Parfeni (17 June 2013). "Chrome Now Supports Google's Next-Gen VP9 Video Codec by Default". Softpedia.
- 1 2 3 "AV1 Decode". Chrome Platform Status. Retrieved 4 September 2018.
- ↑ McCracken, Harry (16 March 2010), Microsoft Previews the Revamped Internet Explorer 9 Platform, Technologizer
- 1 2 3 Jan Ozer (5 November 2014). "Apple Supports H.265, But So Far Only in FaceTime on an iPhone 6".
- 1 2 HTML5 Video Support in IE9 Mobile, Microsoft, 13 October 2011, retrieved 11 March 2014
- 1 2 3 4 5 Blog, Microsoft Edge (15 January 2020). "Upgrading to the new Microsoft Edge". Microsoft Edge Blog. Retrieved 19 March 2021.
- ↑ "Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 19 March 2021.
- ↑ "Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 19 March 2021.
- 1 2 "Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 19 March 2021.
- 1 2 "Introducing the Web Media Extension Package with OGG Vorbis and Theora support for Microsoft Edge". Microsoft Edge Dev Blog. Microsoft. 5 December 2017.
- 1 2 3 "HTML5test - How well does your browser support HTML5?".
- 1 2 "Redstone 4 Brings Better WebM Support in Edge". 11 April 2018.
- ↑ "HTML5test – How well does your browser support HTML5?".
- ↑ "HEVC Support".
- ↑ "Windows 10 HEVC playback – Yes or No?".
- ↑ "The status of VP9 Video Playback in Microsoft Edge is Shipped - Microsoft Edge Development". Archived from the original on 7 November 2017. Retrieved 21 September 2017.
- ↑ "Add AV1 Codec Support to Windows 10 – Tutorials". Ten Forums.
- ↑ "HTML5test – How well does your browser support HTML5?".
- ↑ "Introducing WebRTC 1.0 and interoperable real-time communications in Microsoft Edge". February 2017.
- ↑ "WebM, VP9 and Opus Support in Microsoft Edge". Microsoft Edge Dev Blog. Microsoft. 18 April 2016.
- ↑ "Mozilla Firefox 3.5 Release Notes". Mozilla. 30 June 2009.
- ↑ Bug 799315 – Windows Media Foundation backend for media playback, Mozilla, retrieved 21 December 2012
- ↑ Bug 837859 – Enable WMF backend, Mozilla, retrieved 5 April 2013
- ↑ "Mozilla Firefox 4.0 Release Notes". Mozilla. 22 March 2011.
- ↑ [Phoronix] Mozilla Firefox Enables VP9 Video Codec By Default, Phoronix, retrieved 8 December 2013
- ↑ "Firefox – Notes (28.0)".
- ↑ "Firefox 65.0, See All New Features, Updates and Fixes". mozilla.org. Mozilla Foundation. 29 January 2019.
- 1 2 "Firefox 66.0, See All New Features, Updates and Fixes". mozilla.org. Mozilla Foundation. 19 March 2019.
- ↑ Bug 825153 – Add support for Windows Vista WMF and prepend the system32 directory path to dll names, Mozilla, retrieved 28 March 2013
- ↑ Bug 1250766 – Re-enable using Adobe GMP for decoding when system H.264/AAC codecs not available, Mozilla, retrieved 30 April 2016
- ↑ Bug 886181 – Pref on gstreamer backend, Mozilla, retrieved 21 September 2013
- ↑ Bug 794282 – Enable GStreamer in official builds, Mozilla, retrieved 23 June 2013
- ↑ Bug 1207429 – Enable FFMpeg by default, Mozilla, retrieved 30 October 2015
- ↑ "Mozilla ships Firefox with H.264 support on Android". Ars Technica. 30 November 2012.
- ↑ Bug 1070703 – Add mp4 support in 10.6 and 10.7 on Aurora, Mozilla, retrieved 2 October 2014
- ↑ "H.264 support in Firefox".
- ↑ Ozer, Jan (26 November 2014). "The Case for VP9 – Streaming Media Magazine".
- ↑ Jägenstedt, Philip (31 December 2009), "(re-)Introducing <video>" (official blog), Core developers, Opera, retrieved 6 February 2010
- ↑ "Changelog for 24 – Opera Desktop".
- ↑ Lie, Håkon Wium (19 May 2010), Welcome, WebM <video>!, Opera, archived from the original on 21 March 2011
- ↑ Mills, Chris (19 May 2010), Opera supports the WebM video format, Opera
- ↑ "Media formats supported by the HTML audio and video elements". Mozilla Developer Network. Mozilla.
- ↑ Martin Smole (6 June 2017). "WWDC17 – HEVC with HLS – Apple just announced a feature that we support out of the box". Bitmovin.
- 1 2 "WebKit Features in Safari 17.4 | WebKit". 5 March 2024.
- ↑ "Safari 12.1 Release Notes | Apple Developer Documentation".
- ↑ " "Release Notes for Safari Technology Preview 110". 16 July 2020.
- ↑ "WebKit Features in Safari 17.0". 18 September 2023.
- 1 2 "Safari New WebKit Features in Safari 14.1". 29 April 2021.
- ↑ Persch, Christian (1 April 2008), "The Future of Epiphany" (announcement), epiphany mailing list-list
- ↑ "Overview of available plug-ins", GStreamer , archived from the original on 12 December 2014, retrieved 4 July 2012
- ↑ "How to use transparent videos on the web in 2022 - Rotato". Rotato 3D Mockups. Retrieved 20 October 2022.
This blog showcases various use cases of transparent videos in web design, besides advertising their own software product, Rotato.
- ↑ "Alpha transparency in Chrome video". Chrome Developers. July 2013. Retrieved 20 October 2022.
Chrome 31 now supports video alpha transparency in WebM. In other words, Chrome takes the alpha channel into account when playing green screen videos encoded to WebM (VP8 and VP9) with an alpha channel. This means you can play videos with transparent backgrounds: over web pages, images or even other videos.
- ↑ "HEVC Video with Alpha - WWDC19 - Videos". Apple Developer. Retrieved 20 October 2022.
- ↑ "Create transparent backgrounds in a SWF file". Adobe Technical Documentation. Retrieved 20 October 2022.
The background color (Stage color) of a SWF file can be set to transparent. The background color or image of the HTML page that contains the SWF file shows through. This technique allows layering of SWF content with DHTML (Dynamic HTML) content. Not every web browser handles transparency in the same way. Be sure to test your SWF file in all browsers that you want to enable your audience to use. Most Linux browsers do not support Animate transparency.
- ↑ "Apply OBJECT and EMBED tag attributes in Adobe Flash Professional". Adobe Technical Documentation. Retrieved 20 October 2022.
transparent — The SWF content is layered together with other HTML elements on the page. The SWF file background color (Stage color) is transparent. HTML elements beneath the SWF file are visible through any transparent areas of the SWF, with alpha blending. This option reduces playback performance compared to wmode=window or wmode=direct.
- ↑ "Keep DRM out of Web standards – Reject the Encrypted Media Extensions (EME) proposal – Defective by Design".
- ↑ Yegulalp, Serdar (4 October 2013). "Berners-Lee and W3C approve HTML5 video DRM additions".
- ↑ "HTML5 Video at Netflix". Medium. Netflix Technology Blog. 15 April 2013.
- ↑ "iPad-ready websites". Apple. Archived from the original on 1 March 2011. Retrieved 5 April 2010.
- ↑ "Watch Video...without Flash". Dailymotion. 27 May 2009. Retrieved 11 October 2018.
- ↑ Carle, Kevin; Zacharias, Chris (20 January 2010). "Introducing YouTube HTML5 Supported Videos". Youtube. Retrieved 7 March 2010.
- ↑ Dougherty, Brad (21 January 2010). "Try our new HTML5 player!". Vimeo. Archived from the original on 4 March 2010. Retrieved 7 March 2010.
- ↑ Anthony, Sebastian (28 June 2013). "Netflix switches from Silverlight to HTML5 in Windows 8.1, reduces CPU usage dramatically – ExtremeTech".
- ↑ McCormick, Rich (27 January 2015). "YouTube drops Flash for HTML5 video as default".
- ↑ Welch, Chris (18 December 2015). "Facebook's website now uses HTML5 instead of Flash for all videos".
- 1 2 Paul, Ryan (16 August 2012). "Availability of Adobe's Flash browser plugin discontinued on Android".
- ↑ Tittel, Chris Minnick and Ed (30 April 2014). "How Adobe Is Moving on From Flash to Embrace HTML5".
- ↑ Williams, Owen (1 September 2015). "Adobe Flash is finally dead". TNW | Apps.
- ↑ Barrett, Brian (15 July 2015). "Flash. Must. Die". Wired.
- ↑ "Intent to implement: HTML5 by Default". 9 May 2016.
- ↑ "So long, and thanks for all the Flash" . Retrieved 8 December 2017.
- ↑ Smedberg, Benjamin (20 July 2016). "Reducing Adobe Flash Usage in Firefox".
- ↑ Mondello, Ricky (14 June 2016). "Next Steps for Legacy Plug-ins". WEbKit.org. Apple Inc.
- ↑ Cowan, Crispin (14 December 2016). "Extending User Control of Flash with Click-to-Run". Microsoft Edge DevBlog. Microsoft.
- ↑ eross-msft. "Microsoft Edge and Internet Explorer 11 (Microsoft Edge for IT Pros)".
- ↑ "Flash & The Future of Interactive Content" . Retrieved 8 December 2017.