A file manager or file browser is a computer program that provides a user interface to manage files and folders. The most common operations performed on files or groups of files include creating, opening, renaming, copying, moving, deleting and searching for files, as well as modifying file attributes, properties and file permissions. Folders and files may be displayed in a hierarchical tree based on their directory structure.

A graphical user interface, or GUI, is a form of user interface that allows users to interact with electronic devices through graphical icons and visual indicators such as secondary notation. In many applications, GUIs are used instead of text-based UIs, which are based on typed command labels or text navigation. GUIs were introduced in reaction to the perceived steep learning curve of command-line interfaces (CLIs), which require commands to be typed on a computer keyboard.
System software is software designed to provide a platform for other software. Examples of system software include operating systems (OS).
In computing, a window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.

File Explorer, previously known as Windows Explorer, is a file manager application and default desktop environment that is included with releases of the Microsoft Windows operating system from Windows 95 onwards. It provides a graphical user interface for accessing the file systems, as well as user interface elements such as the taskbar and desktop.
The taskbar is a graphical user interface element that has been part of Microsoft Windows since Windows 95, displaying and facilitating switching between running programs. The taskbar and the associated Start Menu were created and named in 1993 by Daniel Oran, a program manager at Microsoft who had previously collaborated on great ape language research with the behavioral psychologist B.F. Skinner at Harvard.

In computing, text-based user interfaces (TUI), is a retronym describing a type of user interface (UI) common as an early form of human–computer interaction, before the advent of bitmapped displays and modern conventional graphical user interfaces (GUIs). Like modern GUIs, they can use the entire screen area and may accept mouse and other inputs. They may also use color and often structure the display using box-drawing characters such as ┌ and ╣. The modern context of use is usually a terminal emulator.

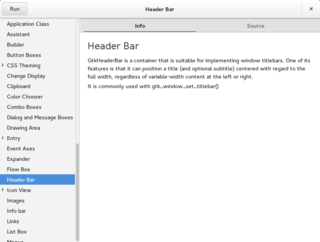
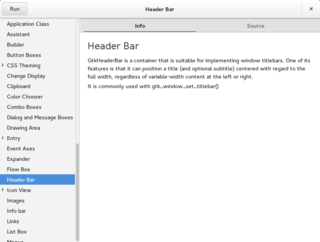
A graphical widget in a graphical user interface is an element of interaction, such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. User interface libraries such as Windows Presentation Foundation, Qt, GTK, and Cocoa, contain a collection of controls and the logic to render these.

A window manager is system software that controls the placement and appearance of windows within a windowing system in a graphical user interface. Most window managers are designed to help provide a desktop environment. They work in conjunction with the underlying graphical system that provides required functionality—support for graphics hardware, pointing devices, and a keyboard—and are often written and created using a widget toolkit.

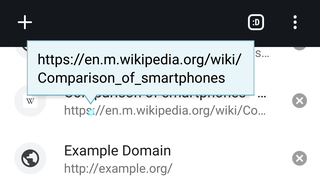
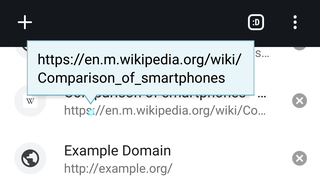
The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hovering over a screen element or component, a text box displays information about that element, such as a description of a button's function, what an abbreviation stands for, or the exact absolute time stamp over a relative time. In common practice, the tooltip is displayed continuously as long as the user hovers over the element or the text box provided by the tool. It is sometimes possible for the mouse to hover within the text box provided to activate a nested tooltip, and this can continue to any depth, often with multiple text boxes overlapped.

In interface design, a tab is a graphical user interface object that allows multiple documents or panels to be contained within a single window, using tabs as a navigational widget for switching between sets of documents. It is an interface style most commonly associated with web browsers, web applications, text editors, and preference panels, with window managers and tiling window managers.

The Magic User Interface is an object-oriented system by Stefan Stuntz to generate and maintain graphical user interfaces. With the aid of a preferences program, the user of an application has the ability to customize the system according to personal taste.
A user interface markup language is a markup language that renders and describes graphical user interfaces and controls. Many of these markup languages are dialects of XML and are dependent upon a pre-existing scripting language engine, usually a JavaScript engine, for rendering of controls and extra scriptability.

Microsoft Internet Explorer 4 (IE4) is the fourth, and discontinued, version of the Internet Explorer graphical web browser that Microsoft unveiled in Spring of 1997, and released on September 22, 1997, primarily for Microsoft Windows, but also with versions available for the classic Mac OS, Solaris, and HP-UX and marketed as "The Web the Way You Want It".

Windows Aero is the design language introduced in the Microsoft Windows Vista operating system. The changes introduced by Windows Aero encompassed many elements of the Windows interface, with the introduction of a new visual style with an emphasis on animation, glass, and translucency; interface guidelines for phrasing and tone of instructions and other text in applications were available. New cursors and sounds based on Windows Aero design principles were also introduced.
Many computer user interfaces use a control panel metaphor to give the user control of software and hardware features. The control panel consists of multiple settings including display settings, network settings, user account settings, and hardware settings. Control panels are also used by web applications for easy graphical configuration. Some services offered by control panels require the user to have admin rights or root access.
Apple Dylan is the original implementation of the programming language Dylan. It was developed by Apple Computer from 1992 to 1995.

The sidebar is a graphical control element that displays various forms of information to the right or left side of an application window or operating system desktop. Examples of the sidebar can be seen in the Opera web browser, Apache web OpenOffice, LibreOffice, SoftMaker Presentations and File Explorer; in each case, the app exposes various functionalities via the sidebar.