Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed. The arrangement of type involves selecting typefaces, point sizes, line lengths, line spacing, letter spacing, and spaces between pairs of letters. The term typography is also applied to the style, arrangement, and appearance of the letters, numbers, and symbols created by the process. Type design is a closely related craft, sometimes considered part of typography; most typographers do not design typefaces, and some type designers do not consider themselves typographers. Typography also may be used as an ornamental and decorative device, unrelated to the communication of information.

Type design is the art and process of designing typefaces. This involves drawing each letterform using a consistent style. The basic concepts and design variables are described below.

QuarkXPress is desktop publishing software for creating and editing complex page layouts in a WYSIWYG environment. It runs on macOS and Windows. It was first released by Quark, Inc. in 1987 and is still owned and published by them.

Adobe InDesign is a desktop publishing and page layout designing software application produced by Adobe and first released in 1999. It can be used to create works such as posters, flyers, brochures, magazines, newspapers, presentations, books and ebooks. InDesign can also publish content suitable for tablet devices in conjunction with Adobe Digital Publishing Suite. Graphic designers and production artists are the principal users.

In typography, emphasis is the strengthening of words in a text with a font in a different style from the rest of the text, to highlight them. It is the equivalent of prosody stress in speech.

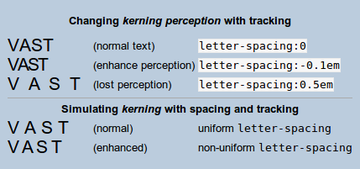
In typography, kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result. Kerning adjusts the space between individual letterforms while tracking (letter-spacing) adjusts spacing uniformly over a range of characters. In a well-kerned font, the two-dimensional blank spaces between each pair of characters all have a visually similar area. The term "keming" is sometimes used informally to refer to poor kerning.
In typography, leading is the space between adjacent lines of type; the exact definition varies.
An em is a unit in the field of typography, equal to the currently specified point size. For example, one em in a 16-point typeface is 16 points. Therefore, this unit is the same for all typefaces at a given point size.

In typography, text or font in all caps contains capital letters without any lowercase letters. For example:
THIS TEXT IS IN ALL CAPS.
Word spacing in typography is space between words, as contrasted with letter-spacing and sentence spacing. Typographers may modify the spacing of letters or words in a body of type to aid readability and copy fit, or for aesthetic effect. In web browsers and standardized digital typography, word spacing is controlled by the CSS1 word-spacing property.
In typesetting and page layout, alignment or range is the setting of text flow or image placement relative to a page, column (measure), table cell, or tab.

Type color, or colour, is an element of typography that describes how dense or heavy the text appears on the page. Finding the correct balance of type color and white space can make text more easily readable. The term type color should not be confused with the usual meaning of color, ; instead it has more to do with the blackness or boldness of the text on the page. A bold font weight creates more contrast on the page, therefore creates more emphasis. Using a bold font is therefore one way that type color can be adjusted.
Sentence spacing concerns how spaces are inserted between sentences in typeset text and is a matter of typographical convention. Since the introduction of movable-type printing in Europe, various sentence spacing conventions have been used in languages with a Latin alphabet. These include a normal word space, a single enlarged space, and two full spaces.

In typesetting, a slug is any of several kinds of piece of lead or other type metal. One kind of slug is a piece of spacing material used to space paragraphs. In the era of commercial typesetting in metal type, they were usually manufactured in strips of 6-point lead. Another kind of slug is a single sort, bearing a single letter or any other symbol. More recently, a slug can be an entire line of Linotype typeset matter, where a single piece of lead has been cast bearing a line of text.

Hz-program was a proprietary, patented typographic composition computer program, created by German typeface designer Hermann Zapf. The goal of this program was - "To produce the perfect grey type area without the rivers and holes of too-wide word spacing."
Legibility is the ease with which a reader can decode symbols. In addition to written language, it can also refer to behaviour or architecture, for example. From the perspective of communication research, it can be described as a measure of the permeability of a communication channel. A large number of known factors can affect legibility.
Microtypography is a range of methods for improving the readability and appearance of text, especially justified text. The methods reduce the appearance of large interword spaces and create edges to the text that appear more even. Microtypography methods can also increase reading comprehension of text, reducing the cognitive load of reading.
Tasmeem was a set of Arabic enhancements for Adobe InDesign ME, developed by WinSoft International and DecoType. Tasmeem allowed users to create typographically advanced text in Arabic in the Middle Eastern and North African versions of InDesign, turning it into a typesetting and design tool for Arabic.

The history of sentence spacing is the evolution of sentence spacing conventions from the introduction of movable type in Europe by Johannes Gutenberg to the present day.