Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Thomas Rickner, then at Monotype. Demand for such a typeface was recognized by Virginia Howlett of Microsoft's typography group and commissioned by Steve Ballmer. The name "Verdana" is based on verdant, and Ana.

In typography and lettering, a sans-serif, sans serif, gothic, or simply sans letterform is one that does not have extending features called "serifs" at the end of strokes. Sans-serif fonts tend to have less line width variation than serif fonts. In most print, they are often used for headings rather than for body text. They are often used to convey simplicity and modernity or minimalism.
In typography, a serif is a small line or stroke regularly attached to the end of a larger stroke in a letter or symbol within a particular font or family of fonts. A typeface or "font family" making use of serifs is called a serif typeface, and a typeface that does not include them is a sans-serif one. Some typography sources refer to sans-serif typefaces as "grotesque" or "Gothic", and serif typefaces as "roman".

In typography, emphasis is the strengthening of words in a text with a font in a different style from the rest of the text, to highlight them. It is the equivalent of prosodic stress in speech.

In typography, italic type is a cursive font based on a stylised form of calligraphic handwriting. Owing to the influence from calligraphy, italics normally slant slightly to the right. Italics are a way to emphasise key points in a printed text, to identify many types of creative works, or, when quoting a speaker, a way to show which words they stressed. One manual of English usage described italics as "the print equivalent of underlining".

In typography, small capitals are lowercase characters typeset with glyphs that resemble uppercase letters ("capitals") but reduced in height and weight, close to the surrounding lowercase (small) letters or text figures. Note that this is technically not a case-transformation, but a substitution of glyphs, although the effect is often simulated by case-transformation and scaling. Small caps are used in running text as a form of emphasis that is less dominant than all uppercase text, and as a method of emphasis or distinctiveness for text alongside or instead of italics, or when boldface is inappropriate. For example, the "Text in small caps" appears as Tᴇxᴛ ɪɴ sᴍᴀʟʟ ᴄᴀᴘs in small caps. Small caps can be used to draw attention to the opening phrase or line of a new section of text, or to provide an additional style in a dictionary entry where many parts must be typographically differentiated.

In typography, the x-height, or corpus size, is the distance between the baseline and the mean line of lower-case letters in a typeface. Typically, this is the height of the letter x in the font, as well as the v, w, and z. One of the most important dimensions of a font, x-height is used to define how high lower-case letters are compared to upper-case letters.

Trebuchet MS is a humanist sans-serif typeface that Vincent Connare designed for the Microsoft Corporation in 1996. It is named after the trebuchet, a medieval siege engine. The name was inspired by a puzzle question that Connare heard at Microsoft headquarters: "Can you make a trebuchet that could launch a person from main campus to the new consumer campus about a mile away? Mathematically, is it possible and how?" Connare "thought that would be a great name for a font that launches words across the Internet". Trebuchet MS was the font used for the window titles in the Windows XP default theme, succeeding MS Sans Serif and Tahoma. Released free of charge by Microsoft as part of their core fonts for the Web package, it remains one of the most popular body text fonts on webpages.

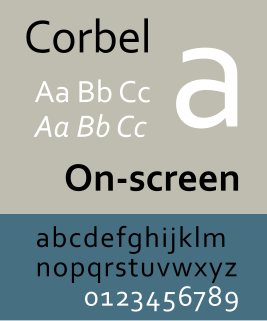
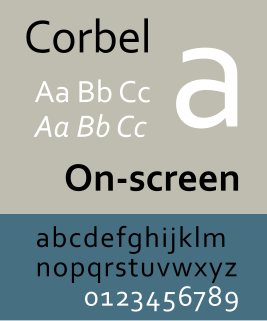
Corbel is a humanist sans-serif typeface designed by Jeremy Tankard for Microsoft and released in 2005. It is part of the ClearType Font Collection, a suite of fonts from various designers released with Windows Vista. All start with the letter C to reflect that they were designed to work well with Microsoft's ClearType text rendering system, a text rendering engine designed to make text clearer to read on LCD monitors. The other fonts in the same group are Calibri, Cambria, Candara, Consolas and Constantia.

In typography, a counter is the area of a letter that is entirely or partially enclosed by a letter form or a symbol. The stroke that creates such a space is known as a "bowl". Letters containing closed counters include A, B, D, O, P, Q, R, a, b, d, e, g, o, p, and q. Letters containing open counters include c, f, h, i, s etc. The digits 0, 4, 6, 8, and 9 also possess a counter. An aperture is the opening between an open counter and the outside of the letter.

In metal typesetting, a font was a particular size, weight and style of a typeface. Each font was a matched set of type, one piece for each glyph, and a typeface consisting of a range of fonts that shared an overall design.

A letter is a segmental symbol of a phonemic writing system. The inventory of all letters forms the alphabet. Letters broadly correspond to phonemes in the spoken form of the language, although there is rarely a consistent, exact correspondence between letters and phonemes.

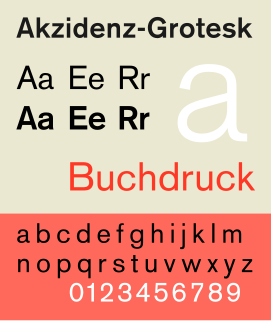
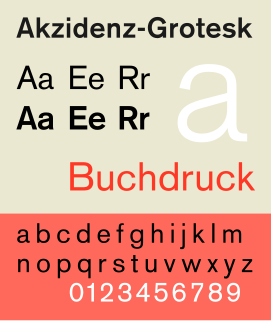
Akzidenz-Grotesk is a sans-serif typeface family originally released by the Berthold Type Foundry of Berlin. Akzidenz indicates its intended use as a typeface for commercial, or "occasional" or "jobbing", print runs such as publicity, tickets and forms, as opposed to fine printing.

Monaco is a monospaced sans-serif typeface designed by Susan Kare and Kris Holmes. It ships with OS X and was already present with all previous versions of the Mac operating system. Characters are distinct, and it is difficult to confuse 0 and O, or 1, |, I and l. A unique feature of the font is the high curvature of its parentheses as well as the width of its square brackets, the result of these being that an empty pair of parentheses or square brackets will strongly resemble a circle or square, respectively.

Mrs Eaves is a transitional serif typeface designed by Zuzana Licko in 1996. It is a variant of Baskerville, which was designed in Birmingham, England, in the 1750s. Mrs Eaves adapts Baskerville for use in display contexts, such as headings and book blurbs, through the use of a low x-height and a range of unusual combined characters or ligatures.

Microsoft Sans Serif is a TrueType font introduced with Windows 2000. It is a successor of MS Sans Serif, a proportional raster font introduced in Windows 1.0. Both fonts are very similar in design to Arial and Helvetica. This font was made to match the MS Sans bitmap included in the early releases of Microsoft Windows.

Syntax comprises a family of fonts designed by Swiss typeface designer Hans Eduard Meier. Originally just a sans-serif font, it was extended with additional serif designs.
Typeface anatomy describes the graphic elements that make up Font in a typeface.