The Cyrillic script, Slavonic script or simply Slavic script is a writing system used for various languages across Eurasia. It is the designated national script in various Slavic, Turkic, Mongolic, Uralic, Caucasian and Iranic-speaking countries in Southeastern Europe, Eastern Europe, the Caucasus, Central Asia, North Asia, and East Asia, and used by many other minority languages.

Q, or q, is the seventeenth letter of the Latin alphabet, used in the modern English alphabet, the alphabets of other western European languages and others worldwide. Its name in English is pronounced, most commonly spelled cue, but also kew, kue and que.

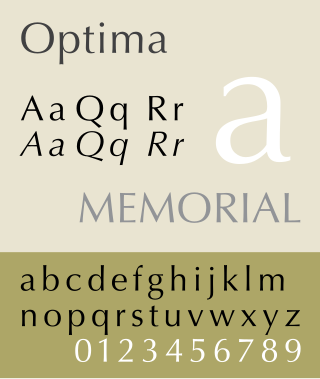
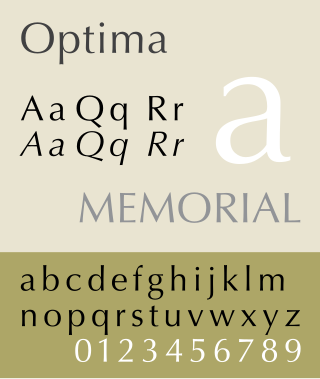
Optima is a humanist sans-serif typeface designed by Hermann Zapf and released by the D. Stempel AG foundry, Frankfurt, West Germany in 1958.

Type design is the art and process of designing typefaces. This involves drawing each letterform using a consistent style. The basic concepts and design variables are described below.

A typeface is a design of letters, numbers and other symbols, to be used in printing or for electronic display. Most typefaces include variations in size, weight, slope, width, and so on. Each of these variations of the typeface is a font.

In typography, italic type is a cursive font based on a stylised form of calligraphic handwriting. Along with blackletter and roman type, it served as one of the major typefaces in the history of Western typography.

In writing and typography, a ligature occurs where two or more graphemes or letters are joined to form a single glyph. Examples are the characters ⟨æ⟩ and ⟨œ⟩ used in English and French, in which the letters ⟨a⟩ and ⟨e⟩ are joined for the first ligature and the letters ⟨o⟩ and ⟨e⟩ are joined for the second ligature. For stylistic and legibility reasons, ⟨f⟩ and ⟨i⟩ are often merged to create ⟨fi⟩ ; the same is true of ⟨s⟩ and ⟨t⟩ to create ⟨st⟩. The common ampersand, ⟨&⟩, developed from a ligature in which the handwritten Latin letters ⟨e⟩ and ⟨t⟩ were combined.

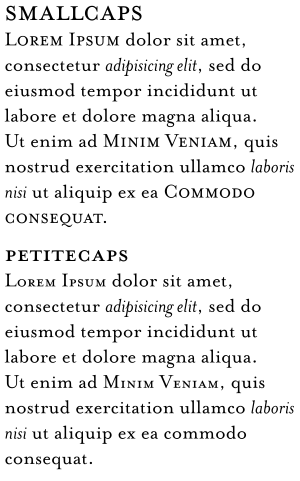
Letter case is the distinction between the letters that are in larger uppercase or capitals and smaller lowercase in the written representation of certain languages. The writing systems that distinguish between the upper- and lowercase have two parallel sets of letters: each in the majuscule set has a counterpart in the minuscule set. Some counterpart letters have the same shape, and differ only in size, but for others the shapes are different. The two case variants are alternative representations of the same letter: they have the same name and pronunciation and are typically treated identically when sorting in alphabetical order.

Computer Modern is the original family of typefaces used by the typesetting program TeX. It was created by Donald Knuth with his Metafont program, and was most recently updated in 1992. Computer Modern, or variants of it, remains very widely used in scientific publishing, especially in disciplines that make frequent use of mathematical notation.

Gentium is a Unicode serif typeface designed by Victor Gaultney. Gentium fonts are free and open source software, and are released under the SIL Open Font License (OFL), which permits modification and redistribution. Gentium has wide support for languages using the Latin, Greek, and Cyrillic alphabets, and the International Phonetic Alphabet (IPA). Gentium Plus variants released since November 2010 now include over 5,500 glyphs and advanced typographic features through OpenType and formerly Graphite.

Junicode ("Junius-Unicode") is a free and open-source old-style serif typeface developed by Peter S. Baker of the University of Virginia. The design is based on a 17th-century typeface used in Oxford, England.

Text figures are numerals designed with varying heights in a fashion that resembles a typical line of running text, hence the name. They are contrasted with lining figures, which are the same height as upper-case letters. Georgia is an example of a popular typeface that employs text figures by default.

The iota subscript is a diacritic mark in the Greek alphabet shaped like a small vertical stroke or miniature iota ⟨ι⟩ placed below the letter. It can occur with the vowel letters eta ⟨η⟩, omega ⟨ω⟩, and alpha ⟨α⟩. It represents the former presence of an offglide after the vowel, forming a so‐called "long diphthong". Such diphthongs —phonologically distinct from the corresponding normal or "short" diphthongs —were a feature of ancient Greek in the pre-classical and classical eras.

In metal typesetting, a font is a particular size, weight and style of a typeface. Each font is a matched set of type, with a piece for each glyph. A typeface consists of various fonts that share an overall design.

Mrs Eaves is a transitional serif typeface designed by Zuzana Licko in 1996. It is a variant of Baskerville, which was designed in Birmingham, England, in the 1750s. Mrs Eaves adapts Baskerville for use in display contexts, such as headings and book blurbs, through the use of a low x-height and a range of unusual combined characters or ligatures.

A swash is a typographical flourish, such as an exaggerated serif, terminal, tail, entry stroke, etc., on a glyph. The use of swash characters dates back to at least the 16th century, as they can be seen in Ludovico Vicentino degli Arrighi's La Operina, which is dated 1522. As with italic type in general, they were inspired by the conventions of period handwriting. Arrighi's designs influenced designers in Italy and particularly in France.

Linux Libertine is a digital typeface created by the Libertine Open Fonts Project, which aims to create free and open alternatives to proprietary typefaces such as Times New Roman. It was developed with the free font editor FontForge and is licensed under the GNU General Public License and the SIL Open Font License.

Syntax comprises a family of fonts designed by Swiss typeface designer Hans Eduard Meier. Originally just a sans-serif font, it was extended with additional serif designs.

A subscript or superscript is a character that is set slightly below or above the normal line of type, respectively. It is usually smaller than the rest of the text. Subscripts appear at or below the baseline, while superscripts are above. Subscripts and superscripts are perhaps most often used in formulas, mathematical expressions, and specifications of chemical compounds and isotopes, but have many other uses as well.

In the days of printing with metal type sorts, it was common to rotate letters and digits 180° to create new symbols. This was a cheap way to extend the alphabet that didn't require purchasing or cutting custom sorts. The method was used for example with the Palaeotype alphabet, the International Phonetic Alphabet, the Fraser script, and for some mathematical symbols. Perhaps the earliest instance of this that is still in use is turned e for schwa.