Cartography is the study and practice of making and using maps. Combining science, aesthetics and technique, cartography builds on the premise that reality can be modeled in ways that communicate spatial information effectively.

A map is a symbolic depiction emphasizing relationships between elements of some space, such as objects, regions, or themes.

Visual communication is the use of visual elements to convey ideas and information which include signs, typography, drawing, graphic design, illustration, industrial design, advertising, animation, and electronic resources. Humans have used visual communication since prehistoric times. Within modern culture, there are several types of characteristics when it comes to visual elements, they consist of objects, models, graphs, diagrams, maps, and photographs. Outside the different types of characteristics and elements, there are seven components of visual communication: color, shape, tones, texture, figure-ground, balance, and hierarchy.

Infographics are graphic visual representations of information, data, or knowledge intended to present information quickly and clearly. They can improve cognition by utilizing graphics to enhance the human visual system's ability to see patterns and trends. Similar pursuits are information visualization, data visualization, statistical graphics, information design, or information architecture. Infographics have evolved in recent years to be for mass communication, and thus are designed with fewer assumptions about the readers' knowledge base than other types of visualizations. Isotypes are an early example of infographics conveying information quickly and easily to the masses.
Animated mapping is the application of animation, either a computer or video, to add a temporal component to a map displaying change in some dimension. Most commonly the change is shown over time, generally at a greatly changed scale. An example would be the animation produced after the 2004 tsunami showing how the waves spread across the Indian Ocean.

Figure-ground contrast, in the context of map design, is a property of a map in which the map image can be partitioned into a single feature or type of feature that is considered as an object of attention, with the remainder of the map being relegated to the background, outside the current focus of attention. It is thus based on the concept of figure–ground from Gestalt psychology. For example, in a street map with strong figure-ground contrast, the reader would be able to isolate and focus attention on individual features, like a given street, park, or lake, as well as layers of related features, like the street network.

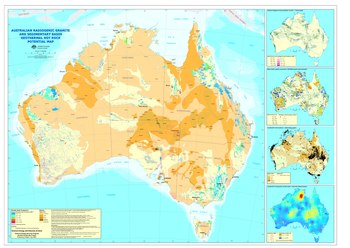
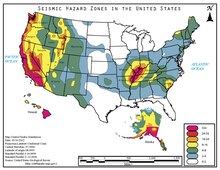
A thematic map is a type of map that portrays the geographic pattern of a particular subject matter (theme) in a geographic area. This usually involves the use of map symbols to visualize selected properties of geographic features that are not naturally visible, such as temperature, language, or population. In this, they contrast with general reference maps, which focus on the location of a diverse set of physical features, such as rivers, roads, and buildings. Alternative names have been suggested for this class, such as special-subject or special-purpose maps, statistical maps, or distribution maps, but these have generally fallen out of common usage. Thematic mapping is closely allied with the field of Geovisualization.

A bivariate map or multivariate map is a type of thematic map that displays two or more variables on a single map by combining different sets of symbols. Each of the variables is represented using a standard thematic map technique, such as choropleth, cartogram, or proportional symbols. They may be the same type or different types, and they may be on separate layers of the map, or they may be combined into a single multivariate symbol.
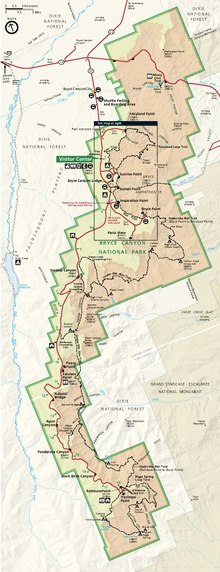
In cartography, a locator map, or just a locator, is typically a simple map used to show the location of a particular geographic region within its larger and presumably more familiar context. Depending on the needs of the cartographer, this type of map can be used on its own or as an inset or addition to a larger map.

Visual hierarchy, according to Gestalt psychology, is a pattern in the visual field wherein some elements tend to "stand out," or attract attention, more strongly than other elements, suggesting a hierarchy of importance. While it may occur naturally in any visual field, the term is most commonly used in design, where elements are intentionally designed to make some look more important than others. This order is created by the visual contrast between forms in a field of perception. Objects with highest contrast to their surroundings are recognized first by the human mind.
Cartographic generalization, or map generalization, includes all changes in a map that are made when one derives a smaller-scale map from a larger-scale map or map data. It is a core part of cartographic design. Whether done manually by a cartographer or by a computer or set of algorithms, generalization seeks to abstract spatial information at a high level of detail to information that can be rendered on a map at a lower level of detail.

A flow map is a type of thematic map that uses linear symbols to represent movement. It may thus be considered a hybrid of a map and a flow diagram. The movement being mapped may be that of anything, including people, highway traffic, trade goods, water, ideas, telecommunications data, etc. The wide variety of moving material, and the variety of geographic networks through they move, has led to many different design strategies. Some cartographers have expanded this term to any thematic map of a linear network, while others restrict its use to maps that specifically show movement of some kind.
Borden D. Dent (1938–2000) was an American geographer and cartographer who served as professor emeritus and chairman of the Department of Geography and Anthropology at Georgia State University. His textbook, Cartography: Thematic Map Design, is one of the seminal texts in the field, and its sixth edition was reissued in 2009.

A dot distribution map is a type of thematic map that uses a point symbol to visualize the geographic distribution of a large number of related phenomena. Dot maps are a type of unit visualizations that rely on a visual scatter to show spatial patterns, especially variances in density. The dots may represent the actual locations of individual phenomena, or be randomly placed in aggregation districts to represent a number of individuals. Although these two procedures, and their underlying models, are very different, the general effect is the same.

A map symbol or cartographic symbol is a graphical device used to visually represent a real-world feature on a map, working in the same fashion as other forms of symbols. Map symbols may include point markers, lines, regions, continuous fields, or text; these can be designed visually in their shape, size, color, pattern, and other graphic variables to represent a variety of information about each phenomenon being represented.

A Chorochromatic map, also known as an area-class, qualitative area, or mosaic map, is a type of thematic map that portray regions of categorical or nominal data using variations in color symbols. Chorochromatic maps are typically used to represent discrete fields, also known as categorical coverages. Chorochromatic maps differ from choropleth maps in that chorochromatic maps are mapped according to data-driven boundaries instead of trying to make the data fit within existing, sometimes arbitrary units such as political boundaries.
A visual variable, in cartographic design, graphic design, and data visualization, is an aspect of a graphical object that can visually differentiate it from other objects, and can be controlled during the design process. The concept was first systematized by Jacques Bertin, a French cartographer and graphic designer, and published in his 1967 book, Sémiologie Graphique. Bertin identified a basic set of these variables and provided guidance for their usage; the concept and the set of variables has since been expanded, especially in cartography, where it has become a core principle of education and practice.

Cartographic design or map design is the process of crafting the appearance of a map, applying the principles of design and knowledge of how maps are used to create a map that has both aesthetic appeal and practical function. It shares this dual goal with almost all forms of design; it also shares with other design, especially graphic design, the three skill sets of artistic talent, scientific reasoning, and technology. As a discipline, it integrates design, geography, and geographic information science.

Typography, as an aspect of cartographic design, is the craft of designing and placing text on a map in support of the map symbols, together representing geographic features and their properties. It is also often called map labeling or lettering, but typography is more in line with the general usage of typography. Throughout the history of maps to the present, their labeling has been dependent on the general techniques and technologies of typography.

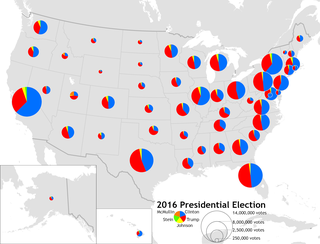
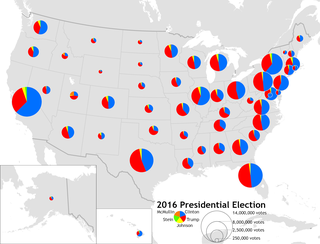
A proportional symbol map or proportional point symbol map is a type of thematic map that uses map symbols that vary in size to represent a quantitative variable. For example, circles may be used to show the location of cities within the map, with the size of each circle sized proportionally to the population of the city. Typically, the size of each symbol is calculated so that its area is mathematically proportional to the variable, but more indirect methods are also used.