ClearType is Microsoft's implementation of subpixel rendering technology in rendering text in a font system. ClearType attempts to improve the appearance of text on certain types of computer display screens by sacrificing color fidelity for additional intensity variation. This trade-off is asserted to work well on LCD flat panel monitors.

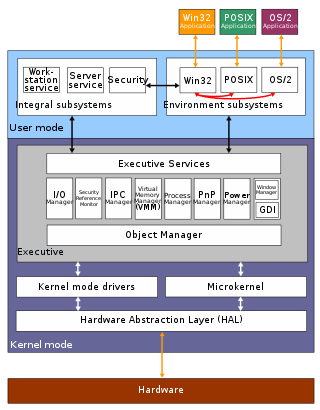
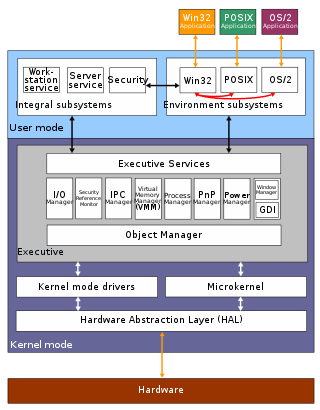
The Graphics Device Interface (GDI) is a legacy component of Microsoft Windows responsible for representing graphical objects and transmitting them to output devices such as monitors and printers. It was superseded by DirectDraw API and later Direct2D API. Windows apps use Windows API to interact with GDI, for such tasks as drawing lines and curves, rendering fonts, and handling palettes. The Windows USER subsystem uses GDI to render such UI elements as window frames and menus. Other systems have components that are similar to GDI; for example: Mac OS has QuickDraw, and Linux and Unix have X Window System core protocol.
OpenType is a format for scalable computer fonts. Derived from TrueType, it retains TrueType's basic structure but adds many intricate data structures for describing typographic behavior. OpenType is a registered trademark of Microsoft Corporation.

Dots per inch is a measure of spatial printing, video or image scanner dot density, in particular the number of individual dots that can be placed in a line within the span of 1 inch (2.54 cm). Similarly, dots per centimetre refers to the number of individual dots that can be placed within a line of 1 centimetre (0.394 in).
Extensible Application Markup Language is a declarative XML-based language developed by Microsoft for initializing structured values and objects. It is available under Microsoft's Open Specification Promise.

Windows Forms (WinForms) is a free and open-source graphical (GUI) class library included as a part of Microsoft .NET, .NET Framework or Mono, providing a platform to write client applications for desktop, laptop, and tablet PCs. While it is seen as a replacement for the earlier and more complex C++ based Microsoft Foundation Class Library, it does not offer a comparable paradigm and only acts as a platform for the user interface tier in a multi-tier solution.
A computer font is implemented as a digital data file containing a set of graphically related glyphs. A computer font is designed and created using a font editor. A computer font specifically designed for the computer screen, and not for printing, is a screen font.

Font rasterization is the process of converting text from a vector description to a raster or bitmap description. This often involves some anti-aliasing on screen text to make it smoother and easier to read. It may also involve hinting—information embedded in the font data that optimizes rendering details for particular character sizes.
Desktop Window Manager is the compositing window manager in Microsoft Windows since Windows Vista that enables the use of hardware acceleration to render the graphical user interface of Windows.
Compared with previous versions of Microsoft Windows, features new to Windows Vista are very numerous, covering most aspects of the operating system, including additional management features, new aspects of security and safety, new I/O technologies, new networking features, and new technical features. Windows Vista also removed some others.
Resolution independence is where elements on a computer screen are rendered at sizes independent from the pixel grid, resulting in a graphical user interface that is displayed at a consistent physical size, regardless of the resolution of the screen.
Windows Vista has many significant new features compared with previous Microsoft Windows versions, covering most aspects of the operating system.

Microsoft Silverlight is a discontinued application framework designed for writing and running rich internet applications, similar to Adobe's runtime, Adobe Flash. While early versions of Silverlight focused on streaming media, later versions supported multimedia, graphics, and animation, and gave support to developers for CLI languages and development tools. Silverlight was one of the two application development platforms for Windows Phone, but web pages using Silverlight did not run on the Windows Phone or Windows Mobile versions of Internet Explorer, as there was no Silverlight plugin for Internet Explorer on those platforms.
XAML Browser Applications are Windows Presentation Foundation (.xbap) applications that were intended to run inside a web browser such as Firefox or Internet Explorer through the NPAPI interface. Due to NPAPI being phased out in recent years, and from lack of support, there are currently no browsers that support XBAP applications.
Direct2D is a 2D vector graphics application programming interface (API) designed by Microsoft and implemented in Windows 10, Windows 8, Windows 7 and Windows Server 2008 R2, and also Windows Vista and Windows Server 2008.
Model–view–viewmodel (MVVM) is an architectural pattern in computer software that facilitates the separation of the development of a graphical user interface —be it via a markup language or GUI code—from the development of the business logic or back-end logic such that the view is not dependent upon any specific model platform.
DirectWrite is a text layout and glyph rendering API by Microsoft. It was designed to replace GDI/GDI+ and Uniscribe for screen-oriented rendering and was first shipped with Windows 7 and Windows Server 2008 R2, as well as Windows Vista and Windows Server 2008. DirectWrite is hardware-accelerated when running on top of Direct2D, but can also use the CPU to render on any target, including a GDI bitmap.
Microsoft Silverlight is an application framework for writing and running rich web applications that was actively developed and marketed by Microsoft from 2007 to 2012. This is a technical overview of the platform's history.
Windows UI Library is a user interface API that is part of the Windows Runtime programming model that forms the backbone of Universal Windows Platform apps for the Windows 8, Windows 8.1, Windows 10 and Windows Phone 8.1 operating systems. It enables declaring user interfaces using Extensible Application Markup Language (XAML) technology.