A graphical user interface, or GUI, is a form of user interface that allows users to interact with electronic devices through graphical icons and visual indicators such as secondary notation. In many applications, GUIs are used instead of text-based UIs, which are based on typed command labels or text navigation. GUIs were introduced in reaction to the perceived steep learning curve of command-line interfaces (CLIs), which require commands to be typed on a computer keyboard.

The history of the graphical user interface, understood as the use of graphic icons and a pointing device to control a computer, covers a five-decade span of incremental refinements, built on some constant core principles. Several vendors have created their own windowing systems based on independent code, but with basic elements in common that define the WIMP "window, icon, menu and pointing device" paradigm.
In computing, a window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.

In user interface design, a menu is a list of options presented to the user.

In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by "grabbing" it and dragging it to a different location or onto another virtual object. In general, it can be used to invoke many kinds of actions, or create various types of associations between two abstract objects.
Point and click are one of the actions of a computer user moving a pointer to a certain location on a screen (pointing) and then pressing a button on a mouse or other pointing device (click). An example of point and click is in hypermedia, where users click on hyperlinks to navigate from document to document. User interfaces, for example graphical user interfaces, are sometimes described as "point-and-click interfaces", often to suggest that they are very easy to use, requiring that the user simply point to indicate their wishes. Describing software this way implies that the interface can be controlled solely through a pointing device with little or no input from the keyboard, as with many graphical user interfaces.
The Taskbar is a graphical user interface element that has been part of Microsoft Windows since Windows 95, displaying and facilitating switching between running programs. The Taskbar and the associated Start Menu were created and named in 1993 by Daniel Oran, a program manager at Microsoft who had previously collaborated on Great ape language research with the behavioral psychologist B.F. Skinner at Harvard.

Aqua is the graphical user interface, design language and visual theme of Apple's macOS operating system. It was originally based on the theme of water, with droplet-like components and a liberal use of reflection effects and translucency. Its goal is to "incorporate color, depth, translucence, and complex textures into a visually appealing interface" in macOS applications. At its introduction, Steve Jobs noted that "... it's liquid, one of the design goals was when you saw it you wanted to lick it".

In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. Other expansions are sometimes used, such as substituting "mouse" and "mice" for menus, or "pull-down menu" and "pointing" for pointer.

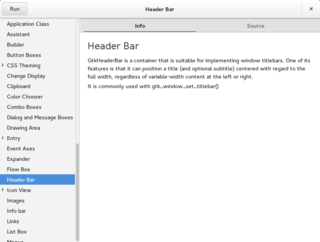
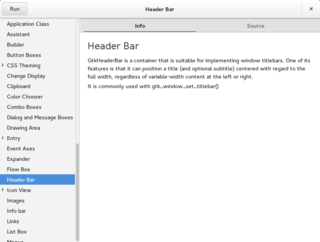
A graphical widget in a graphical user interface is an element of interaction, such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. User interface libraries such as Windows Presentation Foundation, Qt, GTK, and Cocoa, contain a collection of controls and the logic to render these.

SK8 was a multimedia authoring environment developed in Apple's Advanced Technology Group from 1988 until 1997. It was described as "HyperCard on steroids", combining a version of HyperCard's HyperTalk programming language with a modern object-oriented application platform. The project's goal was to allow creative designers to create complex, stand-alone applications. The main components of SK8 included the object system, the programming language, the graphics and components libraries, and the Project Builder, an integrated development environment.

A list box is a graphical control element that allows the user to select one or more items from a list contained within a static, multiple line text box. The user clicks inside the box on an item to select it, sometimes in combination with the ⇧ Shift or Ctrl in order to make multiple selections. "Control-clicking" an item that has already been selected, unselects it.
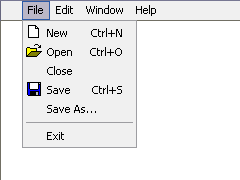
A menu bar is a graphical control element which contains drop-down menus.
A webform, web form or HTML form on a web page allows a user to enter data that is sent to a server for processing. Forms can resemble paper or database forms because web users fill out the forms using checkboxes, radio buttons, or text fields. For example, forms can be used to enter shipping or credit card data to order a product, or can be used to retrieve search results from a search engine.

Workbench is the desktop environment and graphical file manager of AmigaOS developed by Commodore International for their Amiga line of computers. Workbench provides the user with a graphical interface to work with file systems and launch applications. It uses a workbench metaphor for representing file system organisation.

This article details features of the Opera web browser.

A mouse button is an electric switch on a computer mouse which can be pressed (“clicked”) to select or interact with an element of a graphical user interface. Mouse buttons are most commonly implemented as miniature snap-action switches.

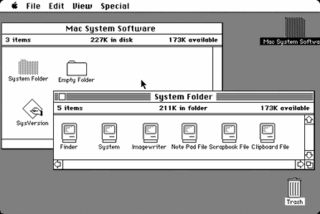
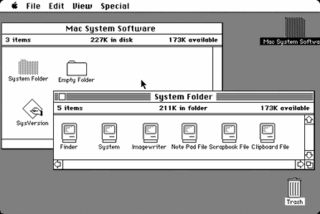
The Macintosh "System 1" is the first version of Apple Macintosh operating system and the beginning of the classic Mac OS series. It was developed for the Motorola 68000 microprocessor. System 1 was released on January 24, 1984, along with the Macintosh 128K, the first in the Macintosh family of personal computers. It received one update, "System 1.1" on December 29, 1984, before being succeeded by System 2.
Absoft Fortran Compilers are set of Fortran compilers for Microsoft Windows, Apple Macintosh, and Linux produced by Absoft Corporation. The compilers are source code compatible across platforms.