In the industrial design field of human–computer interaction, a user interface (UI) is the space where interactions between humans and machines occur. The goal of this interaction is to allow effective operation and control of the machine from the human end, while the machine simultaneously feeds back information that aids the operators' decision-making process. Examples of this broad concept of user interfaces include the interactive aspects of computer operating systems, hand tools, heavy machinery operator controls and process controls. The design considerations applicable when creating user interfaces are related to, or involve such disciplines as, ergonomics and psychology.
Object Linking and Embedding (OLE) is a proprietary technology developed by Microsoft that allows embedding and linking to documents and other objects. For developers, it brought OLE Control Extension (OCX), a way to develop and use custom user interface elements. On a technical level, an OLE object is any object that implements the IOleObject interface, possibly along with a wide range of other interfaces, depending on the object's needs.

In computing, a dialog box is a graphical control element in the form of a small window that communicates information to the user and prompts them for a response.
In user interface design, a modal window is a graphical control element subordinate to an application's main window.
A heuristic evaluation is a usability inspection method for computer software that helps to identify usability problems in the user interface design. It specifically involves evaluators examining the interface and judging its compliance with recognized usability principles. These evaluation methods are now widely taught and practiced in the new media sector, where user interfaces are often designed in a short space of time on a budget that may restrict the amount of money available to provide for other types of interface testing.

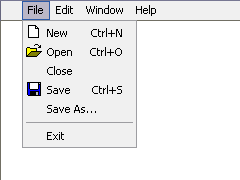
In user interface design, a menu is a list of options presented to the user.

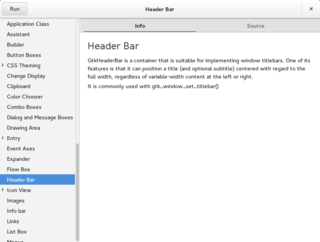
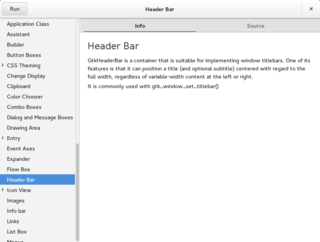
A graphical widget in a graphical user interface is an element of interaction, such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. User interface libraries such as Windows Presentation Foundation, Qt, GTK, and Cocoa, contain a collection of controls and the logic to render these.

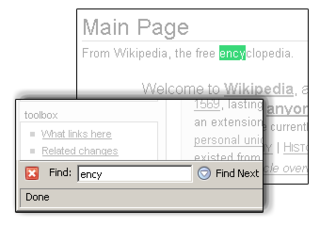
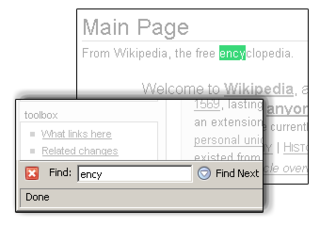
In computing, incremental search, also known as hot search, incremental find or real-time suggestions, is a user interface interaction method to progressively search for and filter through text. As the user types text, one or more possible matches for the text are found and immediately presented to the user. This immediate feedback often allows the user to stop short of typing the entire word or phrase they were looking for. The user may also choose a closely related option from the presented list.
DOM Events are a signal that something has occurred, or is occurring, and can be triggered by user interactions or by the browser. Client-side scripting languages like JavaScript, JScript, VBScript, and Java can register various event handlers or listeners on the element nodes inside a DOM tree, such as in HTML, XHTML, XUL, and SVG documents.

In the field of computing and web design, a mouseover, is an event occurring when the user moves the cursor over a specified point on a computer monitor using a computer mouse. Also called a hover effect, mouseovers are graphical controls that respond when a user moves their mouse pointer over a designated area. This area can be a button, image, or hyperlink. This simple action can trigger different responses. The element's color or appearance can change. Additional information or interactive content can be displayed. The mouseover effect is an essential part of user interaction. It adds layers of interactivity and responsiveness to websites and applications.
Archy is a software system that had a user interface that introduced a different approach for interacting with computers with respect to traditional graphical user interfaces. Designed by human-computer interface expert Jef Raskin, it embodies his ideas and established results about human-centered design described in his book The Humane Interface. These ideas include content persistence, modelessness, a nucleus with commands instead of applications, navigation using incremental text search, and a zooming user interface (ZUI). The system was being implemented at the Raskin Center for Humane Interfaces under Raskin's leadership. Since his death in February 2005 the project was continued by his team, which later shifted focus to the Ubiquity extension for the Firefox browser.
Windows USER is a component of the Microsoft Windows operating system that provides core functionality for building simple user interfaces. The component has existed in all versions of Windows, and includes functionality for window management, message passing, input processing and standard controls.
Multimodal interaction provides the user with multiple modes of interacting with a system. A multimodal interface provides several distinct tools for input and output of data.
A voice-user interface (VUI) enables spoken human interaction with computers, using speech recognition to understand spoken commands and answer questions, and typically text to speech to play a reply. A voice command device is a device controlled with a voice user interface.
In user interface design, a mode is a distinct setting within a computer program or any physical machine interface, in which the same user input will produce perceived results different from those that it would in other settings. Modal interface components include the Caps lock and Insert keys on the standard computer keyboard, both of which typically put the user's typing into a different mode after being pressed, then return it to the regular mode after being re-pressed.

An error message is the information displayed when an unforeseen problem occurs, usually on a computer or other device. Modern operating systems with graphical user interfaces, often display error messages using dialog boxes. Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings. Error messages are seen widely throughout computing, and are part of every operating system or computer hardware device. The proper design of error messages is an important topic in usability and other fields of human–computer interaction.
In computing, focus stealing is a mode error occurring when a program not in focus places a window in the foreground and redirects all keyboard input to that window. This is considered to be an annoyance or hazard to some users because the program may steal the focus while the user is typing, causing keystrokes to go to the newly focused window, possibly being lost or causing an unintended effect therein. This may be a few keystrokes due to reaction time, or may be more if the user's attention is not on the computer screen, e.g. typing while looking at the keyboard or while reading copy to the side, or if processor lag causes a delay between the focus stealing event and the newly focused window displaying on the screen.
Confirmation dialog is a dialog box that asks user to approve requested operation. Usually this dialog appears before a potentially dangerous operation is performed
MARIA is a universal, declarative, multiple abstraction level, XML-based user interface markup language for modelling interactive applications in ubiquitous environments.