
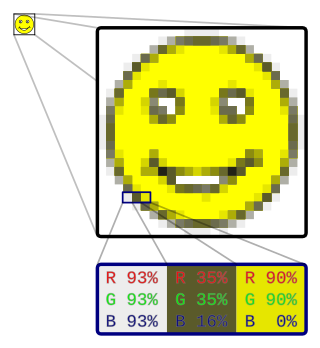
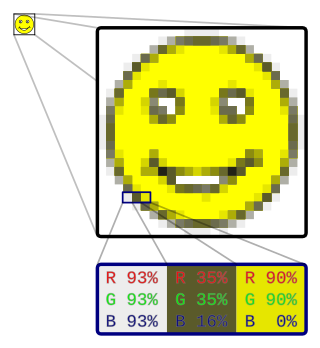
In computer graphics and digital photography, a raster graphic represents a two-dimensional picture as a rectangular matrix or grid of pixels, viewable via a computer display, paper, or other display medium. A raster is technically characterized by the width and height of the image in pixels and by the number of bits per pixel. Raster images are stored in image files with varying dissemination, production, generation, and acquisition formats.

A logo is a graphic mark, emblem, or symbol used to aid and promote public identification and recognition. It may be of an abstract or figurative design or to include the text of the name that it represents as in a wordmark.

Type design is the art and process of designing typefaces. This involves drawing each letterform using a consistent style. The basic concepts and design variables are described below.

Op art, short for optical art, is a style of visual art that uses optical illusions.
Graphics are visual images or designs on some surface, such as a wall, canvas, screen, paper, or stone, to inform, illustrate, or entertain. In contemporary usage, it includes a pictorial representation of data, as in design and manufacture, in typesetting and the graphic arts, and in educational and recreational software. Images that are generated by a computer are called computer graphics.

Visual communication is the use of visual elements to convey ideas and information which include signs, typography, drawing, graphic design, illustration, industrial design, advertising, animation, and electronic resources. Visual communication has been proven to be unique when compared to other verbal or written languages because of its more abstract structure. It stands out for its uniqueness, as the interpretation of signs varies on the viewer's field of experience. The interpretation of imagery is often compared to the set alphabets and words used in oral or written languages. Another point of difference found by scholars is that, though written or verbal languages are taught, sight does not have to be learned and therefore people of sight may lack awareness of visual communication and its influence in their everyday life. Many of the visual elements listed above are forms of visual communication that humans have been using since prehistoric times. Within modern culture, there are several types of characteristics when it comes to visual elements, they consist of objects, models, graphs, diagrams, maps, and photographs. Outside the different types of characteristics and elements, there are seven components of visual communication: color, shape, tones, texture, figure-ground, balance, and hierarchy.

The term composition means "putting together". It can be thought of as the organization of the elements of art according to the principles of art. Composition can apply to any work of art, from music through writing and into photography, that is arranged using conscious thought.

Floral design or flower arrangement is the art of using plant material and flowers to create an eye-catching and balanced composition or display. Evidence of refined floral design is found as far back as the culture of ancient Egypt. Floral designs, called arrangements, incorporate the five elements and seven principles of floral design.
The following are common definitions related to the machine vision field.
Elements of art are stylistic features that are included within an art piece to help the artist communicate. The seven most common elements include line, shape, texture, form, space, color and value, with the additions of mark making, and materiality. When analyzing these intentionally utilized elements, the viewer is guided towards a deeper understanding of the work.

The following outline is provided as an overview of and topical guide to the visual arts:
Applied aesthetics is the application of the branch of philosophy of aesthetics to cultural constructs. In a variety of fields, artifacts are created that have both practical functionality and aesthetic affectation. In some cases, aesthetics is primary, and in others, functionality is primary. At best, the two needs are synergistic, in which "beauty" makes an artifact work better, or in which more functional artifacts are appreciated as aesthetically pleasing. This achievement of form and function, of art and science, of beauty and usefulness, is the primary goal of design, in all of its domains.

Visual hierarchy, according to Gestalt psychology, is a pattern in the visual field wherein some elements tend to "stand out," or attract attention, more strongly than other elements, suggesting a hierarchy of importance. While it may occur naturally in any visual field, the term is most commonly used in design, where elements are intentionally designed to make some look more important than others. This order is created by the visual contrast between forms in a field of perception. Objects with highest contrast to their surroundings are recognized first by the human mind.

In the visual arts, texture refers to the perceived surface quality of a work of art. It is an element found in both two-dimensional and three-dimensional designs, and it is characterized by its visual and physical properties. The use of texture, in conjunction with other design elements, can convey a wide range of messages and evoke various emotions.
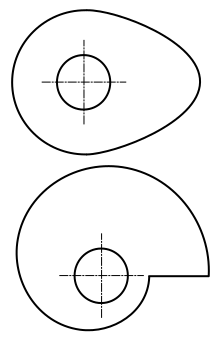
In the visual arts, shape is a flat, enclosed area of an artwork created through lines, textures, or colours, or an area enclosed by other shapes, such as triangles, circles, and squares. Likewise, a form can refer to a three-dimensional composition or object within a three-dimensional composition.
The following outline is provided as an overview of and typical guide to drawing and drawings:

A map symbol or cartographic symbol is a graphical device used to visually represent a real-world feature on a map, working in the same fashion as other forms of symbols. Map symbols may include point markers, lines, regions, continuous fields, or text; these can be designed visually in their shape, size, color, pattern, and other graphic variables to represent a variety of information about each phenomenon being represented.
Additive manufacturing file format (AMF) is an open standard for describing objects for additive manufacturing processes such as 3D printing. The official ISO/ASTM 52915:2016 standard is an XML-based format designed to allow any computer-aided design software to describe the shape and composition of any 3D object to be fabricated on any 3D printer via a computer-aided manufacturing software. Unlike its predecessor STL format, AMF has native support for color, materials, lattices, and constellations.

Map layout, also called map composition or (cartographic) page layout, is the part of cartographic design that involves assembling various map elements on a page. This may include the map image itself, along with titles, legends, scale indicators, inset maps, and other elements. It follows principles similar to page layout in graphic design, such as balance, gestalt, and visual hierarchy. The term map composition is also used for the assembling of features and symbols within the map image itself, which can cause some confusion; these two processes share a few common design principles but are distinct procedures in practice. Similar principles of layout design apply to maps produced in a variety of media, from large format wall maps to illustrations in books to interactive web maps, although each medium has unique constraints and opportunities.
A visual variable, in cartographic design, graphic design, and data visualization, is an aspect of a graphical object that can visually differentiate it from other objects, and can be controlled during the design process. The concept was first systematized by Jacques Bertin, a French cartographer and graphic designer, and published in his 1967 book, Sémiologie Graphique. Bertin identified a basic set of these variables and provided guidance for their usage; the concept and the set of variables has since been expanded, especially in cartography, where it has become a core principle of education and practice.