Scalable Vector Graphics (SVG) is an XML-based vector image format for defining two-dimensional graphics, having support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
A browser engine is a core software component of every major web browser. The primary job of a browser engine is to transform HTML documents and other resources of a web page into an interactive visual representation on a user's device.

KHTML is a browser engine developed by the KDE project. It is the default engine of the Konqueror browser, but it has not been actively worked on since 2016. Moreover, KHTML will be discontinued for KDE Frameworks 6.
OpenType is a format for scalable computer fonts. It was built on its predecessor TrueType, retaining TrueType's basic structure and adding many intricate data structures for prescribing typographic behavior. OpenType is a registered trademark of Microsoft Corporation.

A browser war is competition for dominance in the usage share of web browsers. The "First Browser War," during the late 1990s, pitted Microsoft's Internet Explorer against Netscape's Navigator. Browser wars continued with the decline of Internet Explorer's market share and the popularity of other browsers including Firefox, Google Chrome, Safari, Microsoft Edge and Opera.
MSHTML is a proprietary browser engine for the Microsoft Windows version of Internet Explorer, developed by Microsoft.
about is an internal URI scheme implemented in various Web browsers to reveal internal state and built-in functions. It is an IANA officially registered scheme, and is standardized.
This article compares Cascading Style Sheets (CSS) support for several browser engines.
This article compares HTML support by several browser engines.
The following tables compare XML compatibility and support for a number of browser engines.
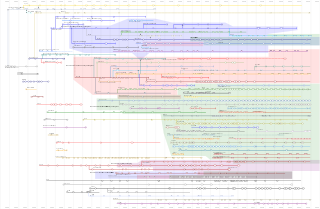
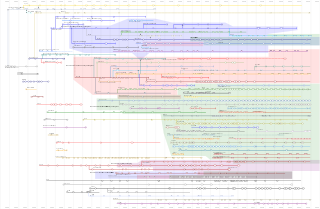
The following tables compare SVG compatibility and support for a number of browser engines.

The Acid3 test is a web test page from the Web Standards Project that checks a web browser's compliance with elements of various web standards, particularly the Document Object Model (DOM) and JavaScript.

Internet Explorer 9 or IE9 is a web browser for Windows. It was released by Microsoft on March 14, 2011, as the ninth version of Internet Explorer and the successor to Internet Explorer 8, and can replace previous versions of Internet Explorer on Windows Vista, Windows Server 2008, Windows 7 and Windows Server 2008 R2 but unlike version 8, this version does not support Windows XP and Windows Server 2003. It and older versions of Internet Explorer are no longer supported. Microsoft released Internet Explorer 9 as a major out-of-band version that was not tied to the release schedule of any particular version of Windows, unlike previous versions. It is the first version of Internet Explorer not to be bundled with a Windows operating system, although some OEMs have installed it with Windows 7 on their PCs, as well as new Windows 7 laptops.

Web typography refers to the use of fonts on the World Wide Web. When HTML was first created, font faces and styles were controlled exclusively by the settings of each web browser. There was no mechanism for individual Web pages to control font display until Netscape introduced the font element in 1995, which was then standardized in the HTML 3.2 specification. However, the font specified by the font element had to be installed on the user's computer or a fallback font, such as a browser's default sans-serif or monospace font, would be used. The first Cascading Style Sheets specification was published in 1996 and provided the same capabilities.

CSS animations is a proposed module for Cascading Style Sheets that allows the animation of HTML document elements using CSS.
The Web Open Font Format (WOFF) is a font format for use in web pages. WOFF files are OpenType or TrueType fonts, with format-specific compression applied and additional XML metadata added. The two primary goals are first to distinguish font files intended for use as web fonts from fonts files intended for use in desktop applications via local installation, and second to reduce web font latency when fonts are transferred from a server to a client over a network connection.
The HTML5 specification introduced the video element for the purpose of playing videos, partially replacing the object element. HTML5 video is intended by its creators to become the new standard way to show video on the web, instead of the previous de facto standard of using the proprietary Adobe Flash plugin, though early adoption was hampered by lack of agreement as to which video coding formats and audio coding formats should be supported in web browsers. As of 2020, HTML5 video is the only widely supported video playback technology in modern browsers, with the Flash plugin being phased out.
Blink is a browser engine developed as part of the Chromium project with contributions from Google, Facebook, Microsoft, Opera Software, Adobe, Intel, IBM, Samsung, and others. It was first announced in April 2013.

EdgeHTML is a proprietary browser engine from Microsoft that was formerly used in Microsoft Edge, which debuted in 2015 as part of Windows 10.